Project: Something Daily
This project portfolio documents my contributions to the project and our desktop application, Something Daily.
Overview of Something Daily
Something Daily is a desktop task and expenditure tracker application that helps in the management of tasks and expenses. The application aims to be an all-in-one package with 3 key components: To-do List, Expenditure Tracker, and Calendar. The application is created for NUS SoC students to assist them in managing all of their academic work and spendings which will improve their busy student life.
The user mainly interacts with the application using a Command Line Interface (CLI), and it has a Graphical User Interface (GUI) created with JavaFX. The application is built upon Address Book L4, a Java application intended for NUS students in learning Software Engineering principles while using Java as the main programming language. The project currently has over 10,000 lines of code.
Main features of Something Daily includes:
-
tracks and view all added academic tasks
-
provides easy-to-read deadline reminder for tasks
-
records all added expenses
-
provides expenditure advices based on user’s expenses history
-
provides daily summary on all due tasks and expenses
The project is developed by 4 NUS students and it is our goal that Something Daily can be a product that all students use on a daily basis. We are committed in helping students like us and we plan to make the product better for years to come.
Summary of contributions
This section highlights all of my contributions to the project and the application.
-
Major enhancement:
-
Designed model component for To-do List
-
What it does: It is the component that holds all to-do list related data of the application in-memory.
-
Justification: This component is a core building block of the to-do list in the application.
-
-
Designed storage component for To-do List
-
What it does: It is the component that reads and writes to-do list data to the hard disk.
-
Justification: This component allows user’s to-do list data to be stored, hence allowing the user to keep track of his/her task’s progress.
-
-
Added the ability to mark a task as completed/uncompleted
-
What it does: The command allows the user to mark a specific task in the to-do list as completed or uncompleted. The status is then updated accordingly in the UI of the to-do list.
-
Justification: This feature is key to a functioning to-do list, where users can keep track of the status of his/her tasks.
-
Highlights: This enhancement enables commands like viewing a filtered list based on task’s status.
-
-
Added the ability to view a filtered list of tasks
-
What it does: The command allows the user to view a list of tasks based on the task’s completion status.
-
Justification: This feature improves the user experience and efficiency as it helps the user in navigating through all of the tasks in the to-do list. Users can now easily separate out uncompleted tasks from completed task.
-
-
-
Minor enhancement:
-
Updated application icon and application name to reflect accurately on our product
-
Modified and polished console messages in the application to enhance user experience
-
Wrote various test files to test different components of the application. This is to ensure the application is functional per component.
-
-
Code contributed: [RepoSense Dashboard]
-
Other contributions:
-
Project management:
-
Set up team organisation on GitHub
-
Set up and managed GitHub issue tracker and labels
-
Set up and managed milestones on GitHub
-
Managed releases
v1.2-v1.4(4 releases) on GitHub
-
-
Documentation:
-
Updated README document
-
Updated the About Us page
-
Restructured commands listing in section 3 & 5 of the User Guide
-
Updated class diagrams for model, storage and UI components in the Developer Guide
-
Updated various sequence diagrams in the Developer Guide
-
Wrote the user stories and use cases for the to-do list under the Appendix section of the Developer Guide
-
Wrote the manual testing instructions for the to-do list under the Appendix section of the Developer Guide
-
-
Tools:
-
Set up Travis CI for the team repository
-
Set up Coveralls for the team repository
-
Set up Codacy for the team repository
-
Set up auto-publishing of documentations for the team repository
-
-
Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
Adding a task: TDL_add
Adds a task to the to-do list
Format: TDL_add t/TASK m/MODULE d/DATE p/PRIORITY
Examples:
-
TDL_add t/Tutorial 5 m/CS2101 d/12-09 p/1
Editing a task : TDL_edit
Edits an existing task in the to-do list.
Format: TDL_edit INDEX [t/TASK] [m/MODULE] [d/DATE] [p/PRIORITY]
Examples:
-
TDL_edit 1 t/Tutorial 2 m/CS2113
Edits the task name and module code of the 1st task to beTutorial 2andCS2113respectively. -
TDL_edit 2 t/Tutorial 2 d/ p/
[Coming in v2.0] Edits the task name of the 2nd task to beTutorial 2and clears all existing deadlines and priority tags associated with this task.
Deleting a task : TDL_delete
Deletes the specified task from the to-do list.
Format: TDL_delete INDEX
Examples:
-
TDL_delete 2
Deletes the 2nd task in the to-do list. -
TDL_delete 1
Deletes the 1st task in the to-do list.
Marking a task as completed: TDL_complete
Marks the specified task in the to-do list as completed.
Format: TDL_complete INDEX
Examples:
-
TDL_complete 3
The 3rd task in the to-do list is now marked as completed.
Marking a task as uncompleted: TDL_uncomplete
Marks the specific task in the to-do list as uncompleted.
Format: TDL_uncomplete INDEX
Examples:
-
TDL_uncomplete 3
The 3rd task in the to-do list is now marked as uncompleted.
Viewing tasks : TDL_view
Shows a filtered list of tasks in the to-do list.
Format: TDL_view PARAMETER
Examples:
-
TDL_view completed
The list is now populated with tasks marked as completed. -
TDL_view all
The list is now populated with all tasks regardless of their completion status.
Viewing daily summary : check
View a summary of all due tasks and all expenses on a particular day.
Format: check d/DATE
Examples:
-
check d/10-11-2018
A summary of all due tasks and all expenses on10-11-2018is shown.
Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide and its appendix. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
Completing/Uncompleting a task feature
Current Implementation
Marking of a task as completed or uncompleted uses both Logic and Model components.
Both TDL_complete and TDL_uncomplete commands are similar in most areas as they are implemented based on the edit task command.
This feature also reuses the methods in the Model component used by the edit task command.
-
The parameter of the commands is the index of the to-do list.
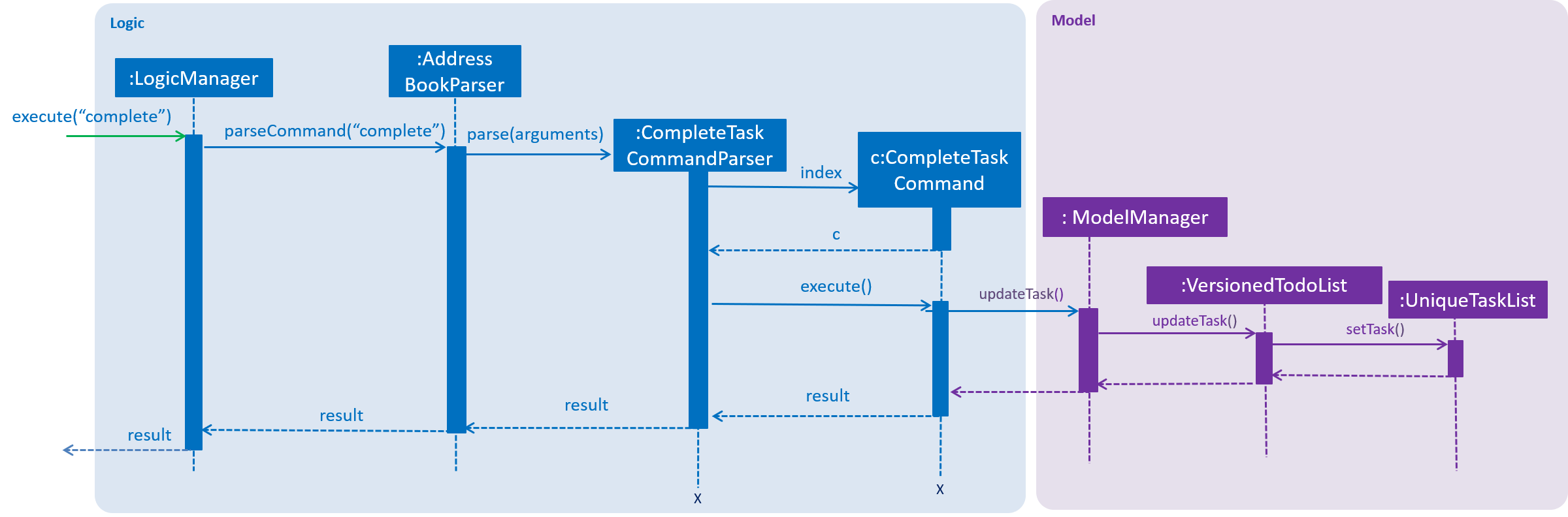
The following sequence diagram shows how the TDL_complete operation works:

Step 1. Upon user’s input, AddressBookParser determines if the command entered by the user is valid and then calls the appropriate CommandParser class. The arguments are also passed to the CommandParser class.
Step 2. CompleteTaskCommandParser or UncompleteTaskCommandParser will use the arguments given to retrieve and check if the index is valid. CompleteTaskCommand or UncompleteTaskCommand will then be called respectively by the parser class.
Step 3. The Command class will check for the validity of the index based on the currently shown to-do list and also the completion status of the specific task to be modified.
Completion status of the task needs to be checked as we want to prevent cases where the command does not change the completion status, ie. performing TDL_complete on a task already marked as completed.
|
Step 4. Similar to the edit task command, the task to be modified is updated using Model#updateTask() with a new task. The new task object is a copy of the task to be modified with the completion status changed.
Design Considerations
Aspect: Methods to support the completed/uncompleted commands
-
Alternative 1 (current choice): Reuses the same methods available in
Model-
Pros: Easy to implement with little to no modifications to the
Modelcomponent. -
Cons: May cause confusion since the same methods in the
Modelcomponent are used by different commands with similar implementations.
-
-
Alternative 2: Create additional methods in
Model-
Pros: Should create less confusion as these methods are only used by a unique command.
-
Cons: We must ensure that the implementation of each individual method is correct.
-
Viewing filtered tasks feature
Current Implementation
Viewing a filtered task list uses both Logic and Model components.
This feature reuses the existing Model#updateFilteredTaskList() method to update the filter to be used.
We create two new predicates to either retrieve all completed tasks or all uncompleted tasks.
-
Each predicate evaluates to true based on the completion status of the tasks.
-
The parameter of this command is either 'all', 'completed' or 'uncompleted'.
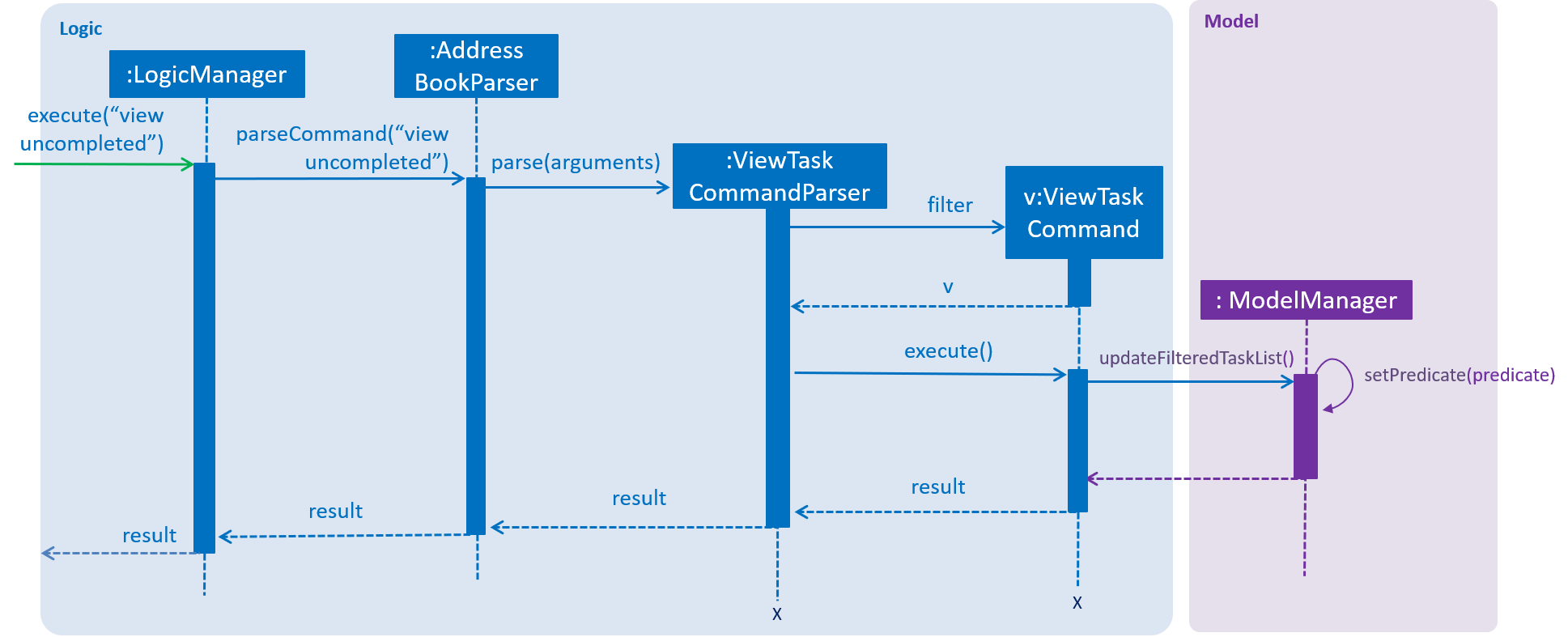
The following sequence diagram shows how the TDL_view uncompleted operation works:

Step 1. Upon user’s input, AddressBookParser determines if the command entered by the user is valid and then calls the ViewTaskCommandParser class. The arguments are also passed to this class.
Step 2. Since the parameter for this command is a string, the argument is trimmed and checked in the ViewTaskCommandParser class. The string is then passed to the ViewTaskCommand class to be executed.
Step 3. Depending on the filter, ViewTaskCommand class will use the Model#updateFilteredTaskList() method with the appropriate predicate and update the list of task to be shown.
Design Considerations
Aspect: Methods to support the feature
-
Alternative 1 (current choice): Reuses the same method available in
Modelwith new predicates-
Pros: Easy to implement with little modifications to the
Modelcomponent. -
Cons: Need to iterate through the to-do list to check for all tasks' completion status which might be slow given a large number of tasks.
-
-
Alternative 2: Saves and stores all variation of the filtered task list
-
Pros: Each filtered task list is readily available and easily obtainable.
-
Cons: Whenever there is a change to the task list, we need to ensure that all lists are updated accordingly.
-